這篇文章我們來建立我們Sass專案的架構~
一般Sass專案內都會有一個主要的.scss檔案,其用來負責將所有有用到的.scss import進來,而這次在我們專案內就是main.scss擔任這個角色,所以我們先將之前在main.scss練習的樣式全部清除,並貼上以下程式碼:
// main.scss
// variables & functions
// 常用到的變數和函式
@import 'variables'; // 變數
@import 'functions'; // 函式
// base & layout
// 元素基本樣式的定義、Media query、gird等排版樣式
@import 'base'; // 基本樣式像是css reset或是字型
@import 'breakpoints'; // RWD斷點
@import 'grid'; // 網格排版系統
// colors
// 顏色
@import "colors";
// components (button, card, navbar etc)
// 組件
@import 'components/card'; // 卡片
@import 'components/button'; // 按鈕
// utilities (margin, padding, opacity, etc)
// 常用工具類的class
@import 'utilities';
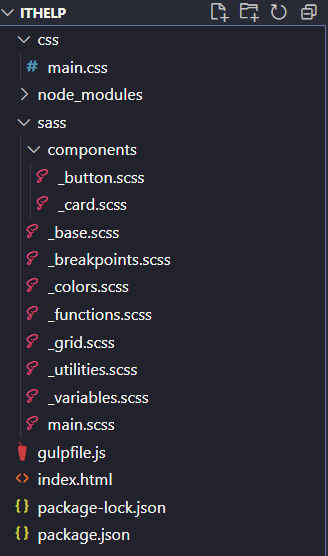
這就是我們這次的專案架構,可以看到將比較常用到以及能共用的都提出來,這樣未來在使用上就會比較方便,不用一直重複寫~
既然架構規劃好了,我們就來將檔案建立起來吧!
接下來的幾天目標就是將這些檔案完成,我會在邊講解Sass觀念時順便將這些檔案一起完成,最後文章結束後大家都可以有一套自己的CSS Libray,切版的速度一定也會加快很多!
今天我們就先來將_base.scss完成
_base.scss內我放的是一些基本元素樣式的定義、元素預設的樣式(CSS Reset)、字型,這邊就可以依個人使用習慣去做定義,那這邊我就寫上我比較習慣的定義和字型:
// _base.scss
// import google font
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
*, *:before, *:after {
box-sizing: border-box;
}
body, h1, h2, h3, h4, h5, h6, p, ol, ul, li {
margin: 0;
padding: 0;
font-weight: normal;
font-family: Poppins;
}
a {
text-decoration: none;
}
ol, ul {
list-style: none;
padding: 0;
}
img {
max-width: 100%;
height: auto;
}
那今天的文章就到這邊結束了,專案架構的話每個人都可以依照個人習慣去做調整,這次僅提供一個簡單的架構供大家參考
最後附上目前使用率比較高的CSS Library的Sass架構給大家參考,相信大家都可以在參考的過程中規劃出屬於自己的架構!
